|
500
|
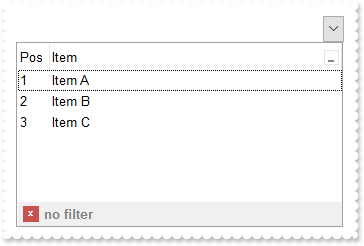
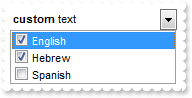
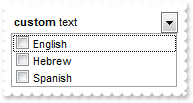
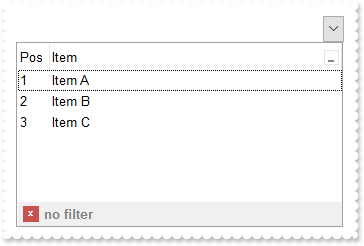
Is it possible to prevent closing the control's filter bar, so it is always shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value";
ComboBox1.FilterBarPromptVisible = 2;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
499
|
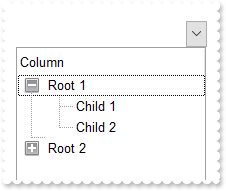
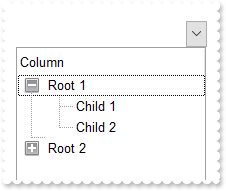
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(1,"CP:3 -2 -2 2 2");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
var_Appearance.Add(2,"CP:4 -2 -2 2 2");
ComboBox1.LinesAtRoot = 1;
ComboBox1.HasButtons = 4;
ComboBox1.HasButtonsCustom(0) = 16777216;
ComboBox1.HasButtonsCustom(1) = 33554432;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
498
|
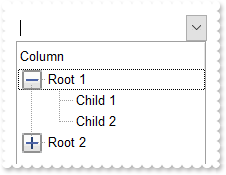
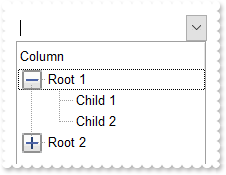
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"XP:TREEVIEW 2 1");
var_Appearance.Add(2,"XP:TREEVIEW 2 2");
ComboBox1.Background(180) = 16777216;
ComboBox1.Background(181) = 33554432;
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
497
|
How can I find if the control is running in DPI mode
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( ComboBox1.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",null,null,null) );
}
</SCRIPT>
</BODY>
|
|
496
|
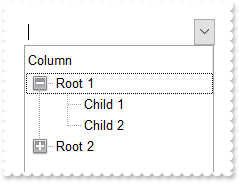
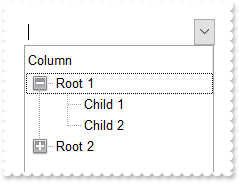
How can I change the visual appearance of the +/- buttons (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
ComboBox1.LinesAtRoot = -1;
ComboBox1.Background(180) = 16777216;
ComboBox1.Background(181) = 33554432;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
495
|
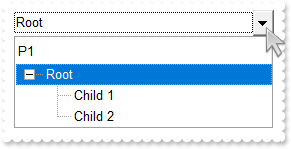
Is there a way to change the dropdown button arrow to something else ( ebn, sample 3 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" +
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" +
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhuZwJkYcoagiZ5+HQFRngmZh6h6Z5JnYfodCaCgGBcOpfBQBCAgA==");
ComboBox1.Background(4) = 16777216;
ComboBox1.Background(5) = 32567536;
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
494
|
Is there a way to change the dropdown button arrow to something else ( ebn, sample 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABKgCg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/EeH5wiITwUkWMRsF4PYgEeaZ3gGYBoCWeICk6V5wnMf4FDCAAfAiYQgg4" +
"AYAmAWC7gIIYnm2fR/mEUYAF4GIFFEVBYgUYR4BCdoGmKSB6A+CAhDGBBfBiT4IlSdQ9A8WIWCeBJihgZgcg+YJoEIFYMiMSJWAaDZjhiGgogCIooG4QYMAIOQSDUPgi" +
"lONhIg6JI4GIK4LiQKJGDOFJgGMbJbDcDg5hYR4OCWCJyEyAQiCGChDheZBoDIYg3AMIJEVYQ4AnoZQ4mYeQmDsCJGmGNBwDQTQDEaAQcCYCZKGOHRDHgVgVh4J4phoD" +
"ISAaEYkGsNhNhMahVhyaJIFSDiuAIBIBCCaJ5mYe4VGGOhyHaBRInIPIRH2D5qkaIopCEOhCieBxjnqKoNgSapaj6OIsE+apOiWJBnkqYo6isKpqiGdIwCwKpWiaJIOl" +
"sHo8jIa4JFaTIomwOZuBeMgrmifpKgGbR6lAI4lEaM4ymYKIKCKEpfjqbI6kSHgnEmc5GnIOpfBQBCAg=");
ComboBox1.Background(4) = 16777216;
ComboBox1.Background(5) = 25198720;
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
493
|
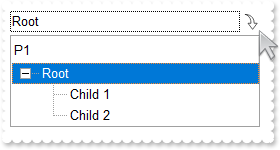
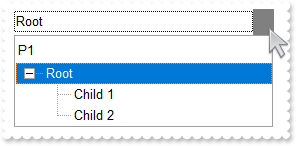
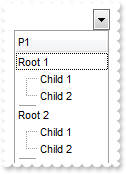
Is there a way to change the dropdown button arrow to something else ( ebn, sample 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFACg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5dlqIh/k8SAFnofxgDgFZ8gGH5ShYCgmiCQgeA6AghAgr5/EyWBUhC" +
"BZPngZIvgaSpoHYEYBCEOAMnWCJGgiFgZgmYoIDiBw1iKSB+C4fQHhiRJjgyYoIlYJwXmOA56DqC5iAONIhg+S45AYNoQmGExqEYIJkgicZ2gsDRhG4ToSAgMZqFIOol" +
"EiHJzhWSIJGYUAZiWSBsi+EofEkGhiDaCIphSPIZmIcp2GoI4mkmDhGD4JwJgIPQkmcQwqHaCZKgmZI0h6ZwonCFIfmYKIch6IJMhoFh9ggXxIgydQZmjTR5iORhKEaB" +
"4PGAOgUkmD5KBiHItiaSwKHaE4CPuBoMVieJMmMH4qgofoIDsRx6jSZorksapGGUIoqiidJHi2RYKmSHIumEchAh2L5rFeWhUDqAxbBQSIxkeCwkjGMpOAsNpBH0Do3k" +
"UASAg");
ComboBox1.Background(4) = 16777216;
ComboBox1.Background(5) = 25198720;
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
492
|
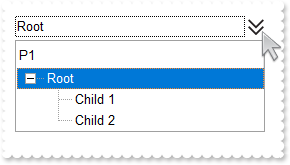
Is there a way to change the dropdown button arrow to something else ( theme, ebn )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"XP:SCROLLBAR 1 6");
var_Appearance.Add(2,"XP:SCROLLBAR 1 7");
ComboBox1.Background(4) = 16777216;
ComboBox1.Background(5) = 33554432;
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
491
|
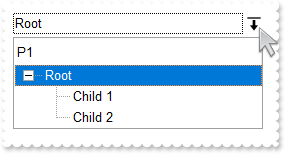
Is there a way to change the dropdown button arrow to something else ( no visual theme )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.UseVisualTheme = 1099;
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
490
|
Is there a way to change the dropdown button arrow to something else ( solid color )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Background(5) = 12500670;
ComboBox1.Background(4) = 8421504;
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
489
|
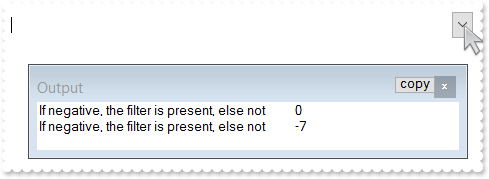
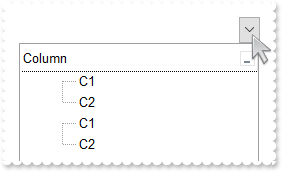
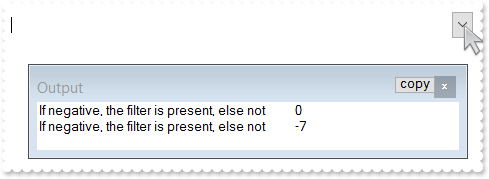
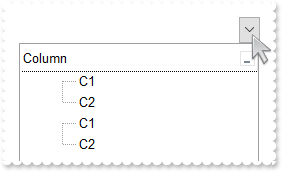
How can I find if there is any filter applied to the control

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "If negative, the filter is present, else not" );
alert( ComboBox1.Items.VisibleItemCount );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.TreeColumnIndex = -1;
ComboBox1.FilterInclude = 4;
var var_Column = ComboBox1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
488
|
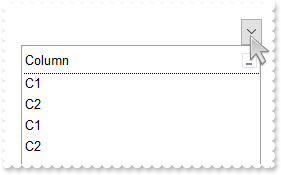
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.TreeColumnIndex = -1;
ComboBox1.FilterInclude = 4;
var var_Column = ComboBox1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
487
|
Is there any method to get only the matched items and not the items with his parent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.FilterInclude = 4;
var var_Column = ComboBox1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
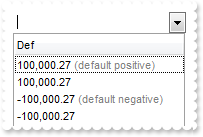
486
|
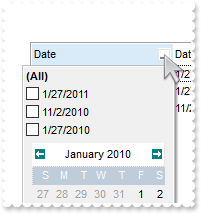
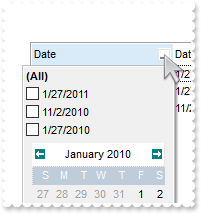
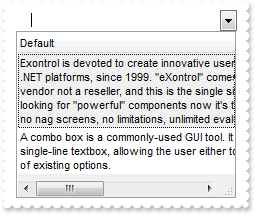
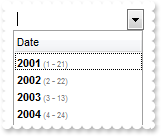
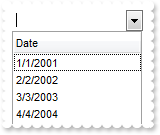
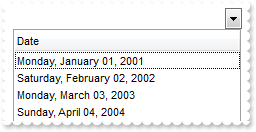
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Column = ComboBox1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1296;
var var_Column1 = ComboBox1.Columns.Add("DateTime");
var_Column1.SortType = 3;
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 1296;
var var_Column2 = ComboBox1.Columns.Add("Time");
var_Column2.SortType = 4;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterList = 1296;
var_Column2.FormatColumn = "time(value)";
var var_Column3 = ComboBox1.Columns.Add("Numeric");
var_Column3.SortType = 1;
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 1296;
var var_Column4 = ComboBox1.Columns.Add("String");
var_Column4.DisplayFilterButton = true;
var_Column4.FilterList = 1296;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("1/27/2010");
var_Items.CellCaption(h,1) = "1/27/2010 10:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 1;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
h = var_Items.AddItem("1/27/2011");
var_Items.CellCaption(h,1) = "1/27/2011 9:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 11;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
h = var_Items.AddItem("11/2/2010");
var_Items.CellCaption(h,1) = "11/2/2010 9:00:00 AM";
var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1);
var_Items.CellCaption(h,3) = 2;
var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3);
ComboBox1.Columns.Item("DateTime").DisplayFilterDate = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
485
|
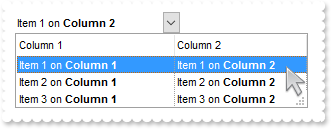
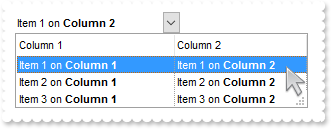
How can I display a different column, on the control's label (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.SingleEdit = true;
ComboBox1.LabelColumnIndex = 1;
ComboBox1.DrawGridLines = 2;
ComboBox1.Columns.Add("Column 1").Def(17) = 1;
ComboBox1.Columns.Add("Column 2").Def(17) = 1;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1 on <b>Column 1"),1) = "Item 1 on <b>Column 2";
var_Items.CellCaption(var_Items.AddItem("Item 2 on <b>Column 1"),1) = "Item 2 on <b>Column 2";
var_Items.CellCaption(var_Items.AddItem("Item 3 on <b>Column 1"),1) = "Item 3 on <b>Column 2";
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
484
|
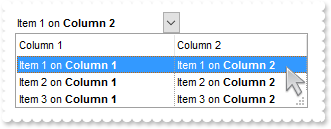
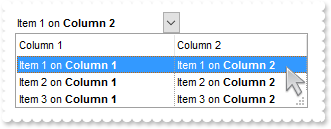
How can I display a different column, on the control's label (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.SingleEdit = true;
ComboBox1.SearchColumnIndex = 1;
ComboBox1.DrawGridLines = 2;
ComboBox1.Columns.Add("Column 1").Def(17) = 1;
ComboBox1.Columns.Add("Column 2").Def(17) = 1;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1 on <b>Column 1"),1) = "Item 1 on <b>Column 2";
var_Items.CellCaption(var_Items.AddItem("Item 2 on <b>Column 1"),1) = "Item 2 on <b>Column 2";
var_Items.CellCaption(var_Items.AddItem("Item 3 on <b>Column 1"),1) = "Item 3 on <b>Column 2";
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
483
|
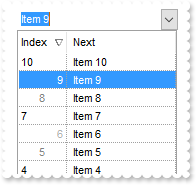
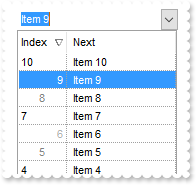
How do I sort the index column as numeric

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
var var_Items = ComboBox1.Items;
var_Items.CellData(Item,1) = var_Items.ItemToIndex(Item);
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.DrawGridLines = -1;
ComboBox1.ColumnAutoResize = true;
ComboBox1.ShowFocusRect = false;
ComboBox1.SingleEdit = true;
var var_Column = ComboBox1.Columns.Add("Next");
var_Column.Def(48) = 4;
var_Column.Def(52) = 4;
var var_Column1 = ComboBox1.Columns.Add("Index");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.Def(17) = 1;
var_Column1.SortType = 5;
var_Column1.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
482
|
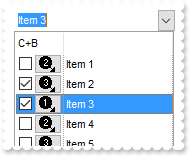
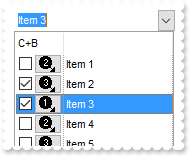
How can I put icons/images into buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.SingleEdit = true;
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("");
var var_Column = ComboBox1.Columns.Add("C+B");
var_Column.AllowSizing = false;
var_Column.Width = 48;
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `";
var_Column.Def(17) = 1;
var_Column.Def(0) = true;
var_Column.Def(2) = true;
var_Column.Def(3) = true;
var_Column.Position = 0;
ComboBox1.DrawGridLines = 2;
ComboBox1.DefaultItemHeight = 20;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
481
|
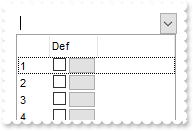
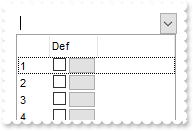
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="CellButtonClick(Item)" LANGUAGE="JScript">
alert( "CellButtonClick" );
alert( Item );
alert( ComboBox1.Key(null) );
</SCRIPT>
<SCRIPT FOR="ComboBox1" EVENT="CellStateChanged(Item)" LANGUAGE="JScript">
alert( "CellStateChanged" );
alert( Item );
alert( ComboBox1.Key(null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.SingleEdit = true;
var var_Column = ComboBox1.Columns.Add("");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 index ``";
var var_Column1 = ComboBox1.Columns.Add("Def");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "` `";
var_Column1.Def(0) = true;
var_Column1.Def(2) = true;
var_Column1.Def(3) = true;
ComboBox1.Columns.Add("");
var var_Items = ComboBox1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
480
|
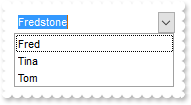
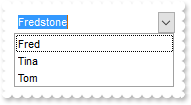
How can I show only the matching items, while user types in the drop down control

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="EditChange(ColIndex)" LANGUAGE="JScript">
var sLabel = ComboBox1.EditText(ColIndex);
alert( "Select the item that maches exactly the typing label: " );
alert( sLabel );
var var_Items = ComboBox1.Items;
var_Items.SelectItem(var_Items.FocusItem) = false;
var_Items.SelectItem(var_Items.FindItem(sLabel,ColIndex,null)) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.SingleEdit = true;
ComboBox1.AutoComplete = false;
ComboBox1.AutoSelect = false;
ComboBox1.AutoSearch = false;
ComboBox1.AutoDropDown = true;
ComboBox1.IntegralHeight = true;
ComboBox1.HeaderVisible = false;
ComboBox1.Columns.Add("Friends");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Fred");
var_Items.AddItem("Tina");
var_Items.AddItem("Tom");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
479
|
How do I unselect/deselect the item (Simple style)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 0;
ComboBox1.Columns.Add("Def");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 3");
ComboBox1.SearchColumnIndex = 0;
ComboBox1.Value = "Item 2";
var var_Items1 = ComboBox1.Items;
var_Items1.SelectItem(var_Items1.FocusItem) = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
478
|
How do I unselect/deselect the item (DropDownList style)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 1;
ComboBox1.Columns.Add("Def");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 3");
ComboBox1.SearchColumnIndex = 0;
ComboBox1.Value = "Item 2";
var var_Items1 = ComboBox1.Items;
var_Items1.SelectItem(var_Items1.FocusItem) = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
477
|
How do I unselect/deselect the item (DropDown style)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 1;
ComboBox1.Columns.Add("Def");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 3");
ComboBox1.SearchColumnIndex = 0;
ComboBox1.Value = "Item 2";
var var_Items1 = ComboBox1.Items;
var_Items1.SelectItem(var_Items1.FocusItem) = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
476
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is Simple)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 0;
ComboBox1.ColumnAutoResize = true;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("item a"),1) = "item b";
var_Items.CellCaption(var_Items.AddItem("item c"),1) = "item d";
ComboBox1.Value = "item a";
ComboBox1.ForeColor = 12353664;
ComboBox1.BackColor = 15790320;
ComboBox1.HeaderForeColor = 8421504;
ComboBox1.SelBackColor = 8421504;
ComboBox1.BackColorEdit = 0;
ComboBox1.ForeColorEdit = 16777215;
ComboBox1.Enabled = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
475
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDownList)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.ColumnAutoResize = true;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("item a"),1) = "item b";
var_Items.CellCaption(var_Items.AddItem("item c"),1) = "item d";
ComboBox1.Value = "item a";
ComboBox1.BackColorEdit = 0;
ComboBox1.ForeColor = 16777215;
ComboBox1.Enabled = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
474
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDown)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 1;
ComboBox1.ColumnAutoResize = true;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("item a"),1) = "item b";
var_Items.CellCaption(var_Items.AddItem("item c"),1) = "item d";
ComboBox1.Value = "item a";
ComboBox1.ForeColorEdit = 16777215;
ComboBox1.BackColorEdit = 0;
ComboBox1.Enabled = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
473
|
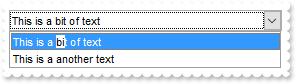
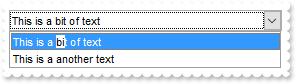
How would you clear the displayed selection for style DropDownList. So if a user selects or searches a value in a style DropDownList, I want to know if I can reset the control back to an empty selection

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="DropUp()" LANGUAGE="JScript">
ComboBox1.Value = "";
</SCRIPT>
<SCRIPT FOR="ComboBox1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "You selected: " );
alert( ComboBox1.Value );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.AutoSearch = true;
ComboBox1.AutoDropDown = true;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Default").AutoSearch = 1;
var var_Items = ComboBox1.Items;
var_Items.AddItem("This is a bit of text");
var_Items.AddItem("This is a another text");
var_Items.DefaultItem = var_Items.InsertItem(null,null,"");
var_Items.ItemPosition(0) = 0;
var_Items.SortableItem(0) = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
472
|
I cannot seem to get autosearch=1 (contains) in the column object to search properly. It still only finds items that start with the typed character. I want to it look to see if the typed character(s) are contained in the item. I Can't seem to get this to work

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.AutoSearch = true;
ComboBox1.AutoDropDown = true;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Default").AutoSearch = 1;
var var_Items = ComboBox1.Items;
var_Items.AddItem("This is a bit of text");
var_Items.AddItem("This is a another text");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
471
|
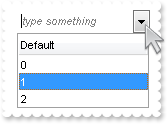
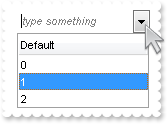
If the user selects an item from the list, how can I clear that selection and return the control to the unselected state with the PROMPT text

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="DropUp()" LANGUAGE="JScript">
ComboBox1.EditText(0) = "";
</SCRIPT>
<SCRIPT FOR="ComboBox1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "You selected: " );
alert( ComboBox1.Value );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LabelHeight = 23;
ComboBox1.IntegralHeight = true;
ComboBox1.AutoComplete = false;
ComboBox1.AutoSearch = false;
ComboBox1.AutoDropDown = true;
ComboBox1.Columns.Add("Default").Prompt = "<i><fgcolor=808080>type something</fgcolor></i>";
var var_Items = ComboBox1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
470
|
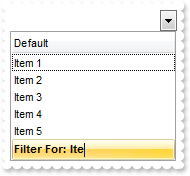
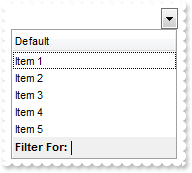
How do I get notified once the user changes the Filter For field
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="EditChange(ColIndex)" LANGUAGE="JScript">
alert( "ColIndex: " );
alert( ColIndex );
alert( "Label: " );
alert( ComboBox1.EditText(0) );
alert( "FilterFor: " );
alert( ComboBox1.EditText(-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.FilterForVisible = true;
ComboBox1.FilterForBackColor = 15790320;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
469
|
I am using the ScrollWidth/ScrollHeight property on 0 to hide the control's scroll bars, the question is that the drop down button is disappearing. What can be done so I can still show the drop down button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LabelHeight = 40;
ComboBox1.ScrollWidth = 0;
ComboBox1.ScrollHeight = 0;
ComboBox1.DropDownButtonWidth = 40;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
468
|
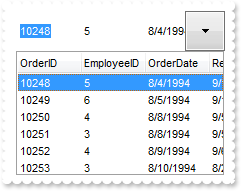
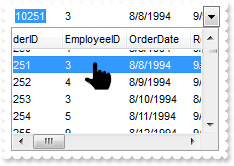
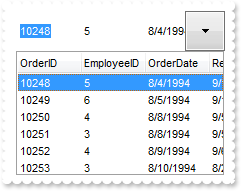
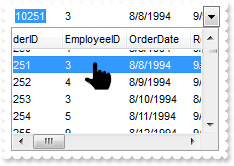
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.ScrollBySingleLine = true;
ComboBox1.AutoDrag = 4112;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
467
|
How can I make bigger/enlarge the control's drop down button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LabelHeight = 40;
ComboBox1.ScrollWidth = 40;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
466
|
How do I select a NULL/empty value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.Columns.Add("Items");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.DefaultItem = var_Items.InsertItem(null,null,"");
var_Items.ItemPosition(0) = 0;
var_Items.SortableItem(0) = false;
ComboBox1.Value = "";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
465
|
How can I add a vertical padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.DrawGridLines = -1;
var var_Column = ComboBox1.Columns.Add("Padding");
var_Column.Def(0) = true;
var_Column.Def(16) = false;
var_Column.Def(48) = 6;
var_Column.Def(49) = 6;
var_Column.Def(50) = 6;
var_Column.Def(51) = 6;
var var_Items = ComboBox1.Items;
var_Items.AddItem("padding");
var_Items.AddItem("padding");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
464
|
How can I add or change the padding (spaces) for captions in the control's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Padding-Left").Def(52) = 18;
var var_Column = ComboBox1.Columns.Add("Padding-Right");
var_Column.Def(53) = 18;
var_Column.HeaderAlignment = 2;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
463
|
Is it possible to change the height for all items at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Items");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
ComboBox1.EndUpdate();
ComboBox1.DefaultItemHeight = 12;
ComboBox1.Items.ItemHeight(0) = 12;
}
</SCRIPT>
</BODY>
|
|
462
|
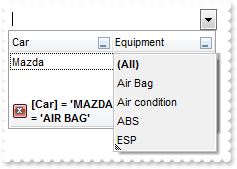
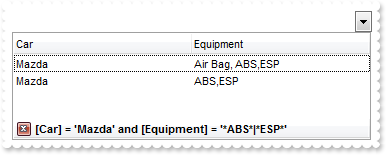
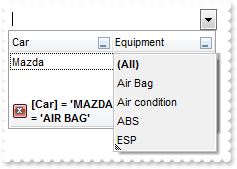
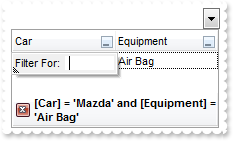
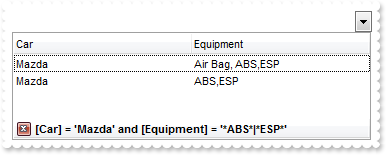
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.MarkSearchColumn = false;
var var_Columns = ComboBox1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "MAZDA";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 3;
var_Column1.Filter = "AIR BAG";
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
461
|
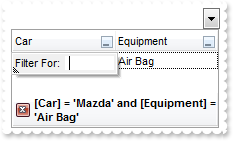
How can I have a case-sensitive filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.MarkSearchColumn = false;
var var_Columns = ComboBox1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 496;
var_Column.Filter = "Mazda";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 259;
var_Column1.Filter = "Air Bag";
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
460
|
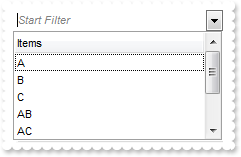
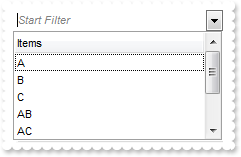
Is it possible to filter the items as I type

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="EditChange(ColIndex)" LANGUAGE="JScript">
ComboBox1.Columns.Item(0).Filter = ComboBox1.EditText(0);
ComboBox1.ApplyFilter();
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.MarkSearchColumn = false;
ComboBox1.SingleEdit = true;
ComboBox1.AutoComplete = false;
ComboBox1.AutoDropDown = true;
ComboBox1.IntegralHeight = true;
var var_Columns = ComboBox1.Columns;
var var_Column = var_Columns.Add("Items");
var_Column.Prompt = "<i><fgcolor=808080>Start Filter</fgcolor></i>";
var_Column.FilterType = 3;
var var_Items = ComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("AB");
var_Items.AddItem("AC");
var_Items.AddItem("BA");
var_Items.AddItem("BC");
var_Items.AddItem("CC");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
459
|
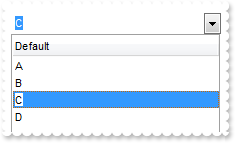
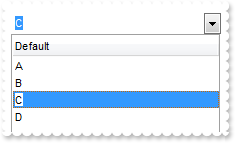
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
ComboBox1.EditText(0) = "C";
}
</SCRIPT>
</BODY>
|
|
458
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
ComboBox1.EditText(0) = ComboBox1.Items.CellCaption(ComboBox1.Items.ItemByIndex(2),0);
}
</SCRIPT>
</BODY>
|
|
457
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
ComboBox1.Select(0) = ComboBox1.Items.CellCaption(ComboBox1.Items.ItemByIndex(2),0);
}
</SCRIPT>
</BODY>
|
|
456
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
ComboBox1.Select(0) = "C";
}
</SCRIPT>
</BODY>
|
|
455
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.MarkSearchColumn = false;
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
ComboBox1.Columns.Add("C1");
var var_Column = ComboBox1.Columns.Add("C2");
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "<fgcolor=FF0000>C2";
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem(10),1) = 11;
var_Items.CellCaption(var_Items.AddItem(12),1) = 13;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
454
|
How can I add a horizontal scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ScrollBySingleLine = true;
ComboBox1.ColumnAutoResize = false;
ComboBox1.BackColorAlternate = 15790320;
var var_Column = ComboBox1.Columns.Add("Default");
var_Column.Width = 512;
var_Column.Def(16) = false;
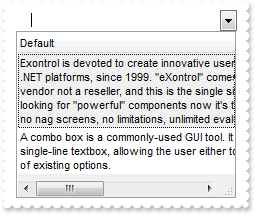
var var_Items = ComboBox1.Items;
var_Items.AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 19" +
"99. \"eXontrol\" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single s" +
"ite where you can try or buy our products. If you are tired of looking for \"powerful\" components now it's time to show you rea" +
"l components. No registration required, no nag screens, no limitations, unlimited evaluation time.");
var_Items.AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowin" +
"g the user either to type a value directly into the control or choose from the list of existing options.");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
453
|
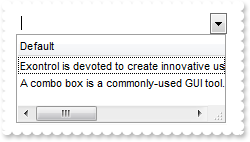
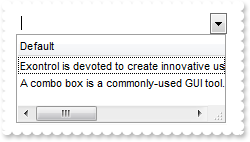
Does the control have the option to have a horizontal scroll to show entries which are longer than the display

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
ComboBox1.Columns.Add("Default").Width = 512;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 19" +
"99. \"eXontrol\" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single s" +
"ite where you can try or buy our products. If you are tired of looking for \"powerful\" components now it's time to show you rea" +
"l components. No registration required, no nag screens, no limitations, unlimited evaluation time.");
var_Items.AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowin" +
"g the user either to type a value directly into the control or choose from the list of existing options.");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
452
|
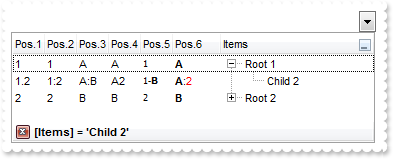
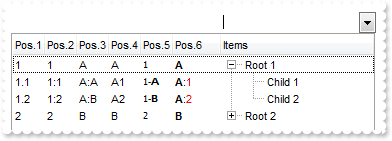
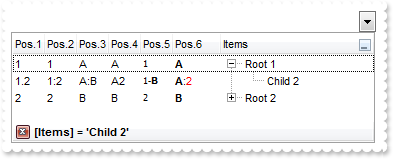
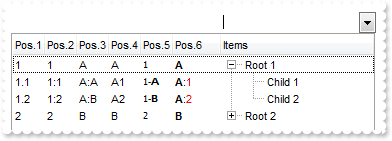
Is it possible to auto-numbering the children items but still keeps the position after filtering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
var var_Column = ComboBox1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "Child 2";
var var_Column1 = ComboBox1.Columns.Add("Pos.1");
var_Column1.FormatColumn = "1 ropos ''";
var_Column1.Position = 0;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = ComboBox1.Columns.Add("Pos.2");
var_Column2.FormatColumn = "1 ropos ':'";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = ComboBox1.Columns.Add("Pos.3");
var_Column3.FormatColumn = "1 ropos ':|A-Z'";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = ComboBox1.Columns.Add("Pos.4");
var_Column4.FormatColumn = "1 ropos '|A-Z|'";
var_Column4.Position = 3;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = ComboBox1.Columns.Add("Pos.5");
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'";
var_Column5.Def(17) = 1;
var_Column5.Position = 4;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var var_Column6 = ComboBox1.Columns.Add("Pos.6");
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column6.Def(17) = 1;
var_Column6.Position = 5;
var_Column6.Width = 48;
var_Column6.AllowSizing = false;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
451
|
How do I prevent scrolling the control's data after user does the sort

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.EnsureOnSort = false;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
ComboBox1.PutItems(ComboBox1.GetItems(0),null);
ComboBox1.PutItems(ComboBox1.GetItems(0),null);
ComboBox1.PutItems(ComboBox1.GetItems(0),null);
ComboBox1.Columns.Item(0).SortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
450
|
Is it possible to auto-numbering the children items too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Items");
var var_Column = ComboBox1.Columns.Add("Pos.1");
var_Column.FormatColumn = "1 rpos ''";
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = ComboBox1.Columns.Add("Pos.2");
var_Column1.FormatColumn = "1 rpos ':'";
var_Column1.Position = 1;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = ComboBox1.Columns.Add("Pos.3");
var_Column2.FormatColumn = "1 rpos ':|A-Z'";
var_Column2.Position = 2;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = ComboBox1.Columns.Add("Pos.4");
var_Column3.FormatColumn = "1 rpos '|A-Z|'";
var_Column3.Position = 3;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = ComboBox1.Columns.Add("Pos.5");
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'";
var_Column4.Def(17) = 1;
var_Column4.Position = 4;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = ComboBox1.Columns.Add("Pos.6");
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column5.Def(17) = 1;
var_Column5.Position = 5;
var_Column5.Width = 48;
var_Column5.AllowSizing = false;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
449
|
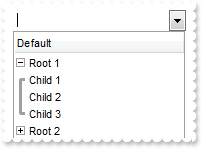
How can I show the child items with no identation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = 5;
ComboBox1.Indent = 12;
ComboBox1.HasLines = 2;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
448
|
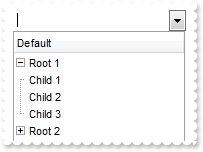
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = 1;
ComboBox1.Indent = 12;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
447
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = 5;
ComboBox1.Indent = 12;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
446
|
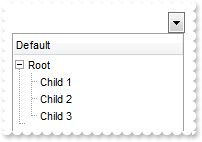
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = 4;
ComboBox1.Indent = 12;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
445
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = 3;
ComboBox1.Indent = 12;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
444
|
Is there other ways of showing the hierarchy lines (exGroupLines)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.LinesAtRoot = 2;
ComboBox1.Indent = 12;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"SubChild 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
443
|
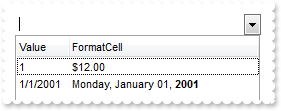
Is it possible display numbers in the same format no matter of regional settings in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Def").Def(17) = 1;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
442
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Def").Def(17) = 1;
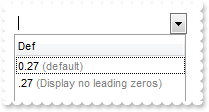
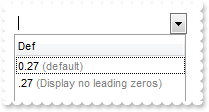
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(0.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(0.27);
var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
441
|
How can I specify the format for negative numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Def").Def(17) = 1;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
440
|
Is it possible to change the grouping character when display numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Def").Def(17) = 1;
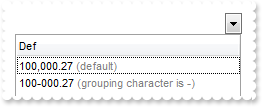
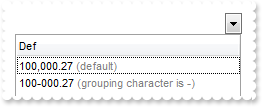
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
439
|
How can I display numbers with 2 digits in each group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Def").Def(17) = 1;
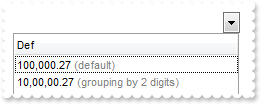
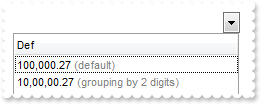
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
438
|
How can I display my numbers using a different decimal separator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Def").Def(17) = 1;
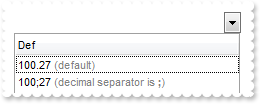
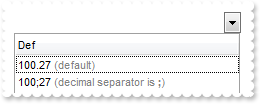
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
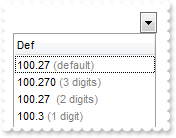
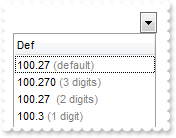
437
|
Is it possible to display the numbers using 3 (three) digits

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Def").Def(17) = 1;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
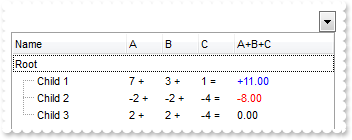
436
|
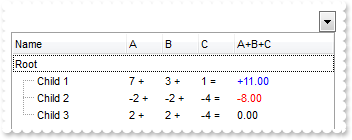
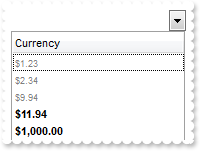
Is it possible to format numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.MarkSearchColumn = false;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.Width = 64;
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)";
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column3.Def(17) = 1;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.CellCaptionFormat(h,4) = 2;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 7;
var_Items.CellCaption(h1,2) = 3;
var_Items.CellCaption(h1,3) = 1;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = -2;
var_Items.CellCaption(h1,2) = -2;
var_Items.CellCaption(h1,3) = -4;
h1 = var_Items.InsertItem(h,null,"Child 3");
var_Items.CellCaption(h1,1) = 2;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = -4;
var_Items.ExpandItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
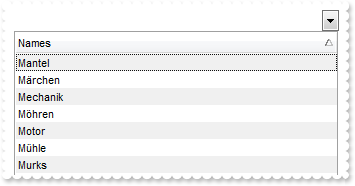
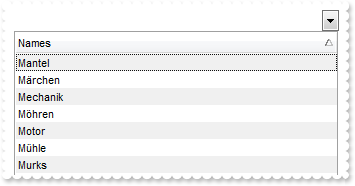
435
|
Is it possible to limit the height of the item while resizing

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
ComboBox1.Items.ItemMinHeight(Item) = 18;
ComboBox1.Items.ItemMaxHeight(Item) = 72;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ItemsAllowSizing = -1;
ComboBox1.ScrollBySingleLine = false;
ComboBox1.BackColorAlternate = 15790320;
ComboBox1.Columns.Add("Names");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("M rchen");
var_Items.AddItem("M hren");
var_Items.AddItem("M hle");
ComboBox1.Columns.Item(0).SortOrder = 1;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
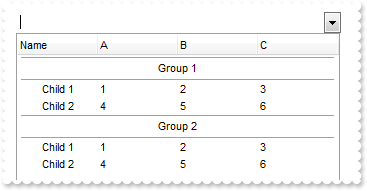
434
|
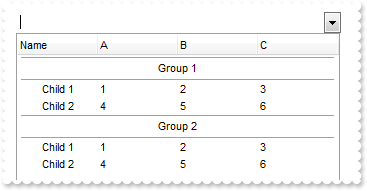
How can I simulate displaying groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.HasLines = 0;
ComboBox1.ScrollBySingleLine = true;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Name");
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("C");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
433
|
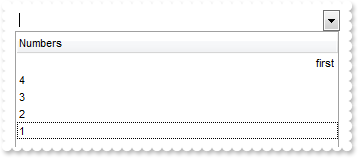
How can I specify an item to be always the first item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.TreeColumnIndex = -1;
ComboBox1.Columns.Add("Numbers").SortType = 1;
var var_Items = ComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("first");
var_Items.ItemPosition(h) = 0;
var_Items.CellHAlignment(h,0) = 2;
var_Items.SortableItem(h) = false;
var_Items.SortChildren(0,0,false);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
432
|
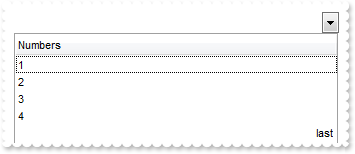
How can I specify an item to be always the last item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.TreeColumnIndex = -1;
ComboBox1.Columns.Add("Numbers").SortType = 1;
var var_Items = ComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("last");
var_Items.CellHAlignment(h,0) = 2;
var_Items.SortableItem(h) = false;
var_Items.SortChildren(0,0,true);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
431
|
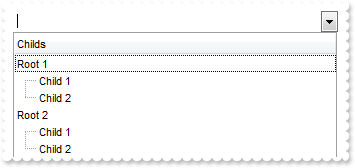
Can I allow sorting only the child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Childs");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.SortableItem(h) = false;
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.SortableItem(h) = false;
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
430
|
Can I specify a terminal item so it will mark the end of childs

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ScrollBySingleLine = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,"","");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 2;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,"","");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 2;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
429
|
Is it possible to specify an item being unsortable so its position won't be changed after sorting

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.TreeColumnIndex = -1;
ComboBox1.Columns.Add("Numbers").SortType = 1;
var var_Items = ComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
var h = var_Items.AddItem("top 3");
var_Items.ItemPosition(h) = 3;
var_Items.CellHAlignment(h,0) = 2;
var_Items.SortableItem(h) = false;
var_Items.SortChildren(0,0,false);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
428
|
Can I specify an item to be a separator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.TreeColumnIndex = -1;
ComboBox1.SortOnClick = 0;
ComboBox1.Columns.Add("Numbers");
var var_Items = ComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var h = var_Items.AddItem("separator");
var_Items.SelectableItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemDividerLine(h) = 5;
var_Items.CellHAlignment(h,0) = 1;
var_Items.AddItem(3);
var_Items.AddItem(4);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
427
|
How can I collapse all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Items");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = false;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
426
|
How can I expand all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Items");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
425
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.MarkSearchColumn = false;
ComboBox1.Columns.Add("Value");
ComboBox1.Columns.Add("FormatCell");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem(1);
var_Items.CellCaption(h,1) = 12;
var_Items.FormatCell(h,1) = "currency(value)";
h = var_Items.AddItem("1/1/2001");
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
424
|
How can I change the foreground color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(8) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
423
|
How can I change the background color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
422
|
How can I display the column using currency format and enlarge the font for certain values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("Currency");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
var var_Items = ComboBox1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
}
</SCRIPT>
</BODY>
|
|
421
|
How can I highlight only parts of the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
420
|
How can I get the number of occurrences of a specified string in the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("");
var var_Column = ComboBox1.Columns.Add("occurrences");
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1 oooof the root");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
419
|
How can I display dates in my format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("Date");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
var var_Items = ComboBox1.Items;
var_Items.AddItem("1/21/2001");
var_Items.AddItem("2/22/2002");
var_Items.AddItem("3/13/2003");
var_Items.AddItem("4/24/2004");
}
</SCRIPT>
</BODY>
|
|
418
|
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Date").FormatColumn = "shortdate(value)";
var var_Items = ComboBox1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
417
|
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Date").FormatColumn = "longdate(value)";
var var_Items = ComboBox1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
416
|
How can I display only the right part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("");
var var_Column = ComboBox1.Columns.Add("Right");
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
415
|
How can I display true or false instead 0 and -1

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'";
var var_Items = ComboBox1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(0);
var_Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
414
|
How can I display icons or images instead numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Icons");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value";
var var_Items = ComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
413
|
How can I display the column using currency

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Currency").FormatColumn = "currency(dbl(value))";
var var_Items = ComboBox1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.AddItem(5);
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
412
|
How can I filter programatically using more columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.MarkSearchColumn = false;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Car");
var_Columns.Add("Equipment");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
var var_Column = ComboBox1.Columns.Item("Car");
var_Column.FilterType = 240;
var_Column.Filter = "Mazda";
var var_Column1 = ComboBox1.Columns.Item("Equipment");
var_Column1.FilterType = 3;
var_Column1.Filter = "*ABS*|*ESP*";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
411
|
I need a combobox that supports selecting multiple items, preferably with checkboxes. I can't find an example of how to do this. Does your control support it

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="CellStateChanged(Cell)" LANGUAGE="JScript">
ComboBox1.LabelText = Cell;
alert( ComboBox1.Items.CellCaption(0,Cell) );
alert( ComboBox1.Items.CellState(0,Cell) );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.HeaderVisible = false;
ComboBox1.SingleEdit = true;
ComboBox1.SearchColumnIndex = -1;
ComboBox1.AdjustSearchColumn = false;
ComboBox1.Columns.Add("Language").Def(0) = true;
var var_Items = ComboBox1.Items;
var_Items.AddItem("English");
var_Items.AddItem("Hebrew");
var_Items.AddItem("Spanish");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
410
|
How can I display a different caption in the label area, when I click the cell's check box

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="CellStateChanged(Cell)" LANGUAGE="JScript">
ComboBox1.LabelText = Cell;
alert( ComboBox1.Items.CellCaption(0,Cell) );
alert( ComboBox1.Items.CellState(0,Cell) );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.HeaderVisible = false;
ComboBox1.SingleEdit = true;
ComboBox1.SearchColumnIndex = -1;
ComboBox1.AdjustSearchColumn = false;
ComboBox1.Columns.Add("Language").Def(0) = true;
var var_Items = ComboBox1.Items;
var_Items.AddItem("English");
var_Items.AddItem("Hebrew");
var_Items.AddItem("Spanish");
ComboBox1.LabelText = " <b>custom</b> text ";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
409
|
How can I display a different caption in the label area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.HeaderVisible = false;
ComboBox1.SingleEdit = true;
ComboBox1.SearchColumnIndex = -1;
ComboBox1.AdjustSearchColumn = false;
ComboBox1.Columns.Add("Language").Def(0) = true;
var var_Items = ComboBox1.Items;
var_Items.AddItem("English");
var_Items.AddItem("Hebrew");
var_Items.AddItem("Spanish");
ComboBox1.LabelText = " <b>custom</b> text ";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
408
|
How can I change the background appearance (ebn) for the filter field in the bottom part of the drop down portion

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ComboBox1.FilterForVisible = true;
ComboBox1.FilterForBackColor = 16777216;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
407
|
How can I change the background color for the filter field in the bottom part of the drop down portion

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.FilterForVisible = true;
ComboBox1.FilterForBackColor = 15790320;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
406
|
How can I display a filter field in the bottom part of the drop down portion

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.FilterForVisible = true;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
405
|
Does your control support RightToLeft property for RTL languages or right to left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
var var_Column = ComboBox1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
ComboBox1.RightToLeft = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
404
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Columns = ComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
ComboBox1.RightToLeft = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
403
|
Can I display the cell's check box after the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = ComboBox1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.Def(34) = "caption,check";
var var_Items = ComboBox1.Items;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true;
}
</SCRIPT>
</BODY>
|
|
402
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
var_Items.CellHasCheckBox(h,0) = true;
}
</SCRIPT>
</BODY>
|
|
401
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ComboBox1.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
}
</SCRIPT>
</BODY>
|